Basket
Your Basket
Total
Your basket is currently empty
Continue Shopping



















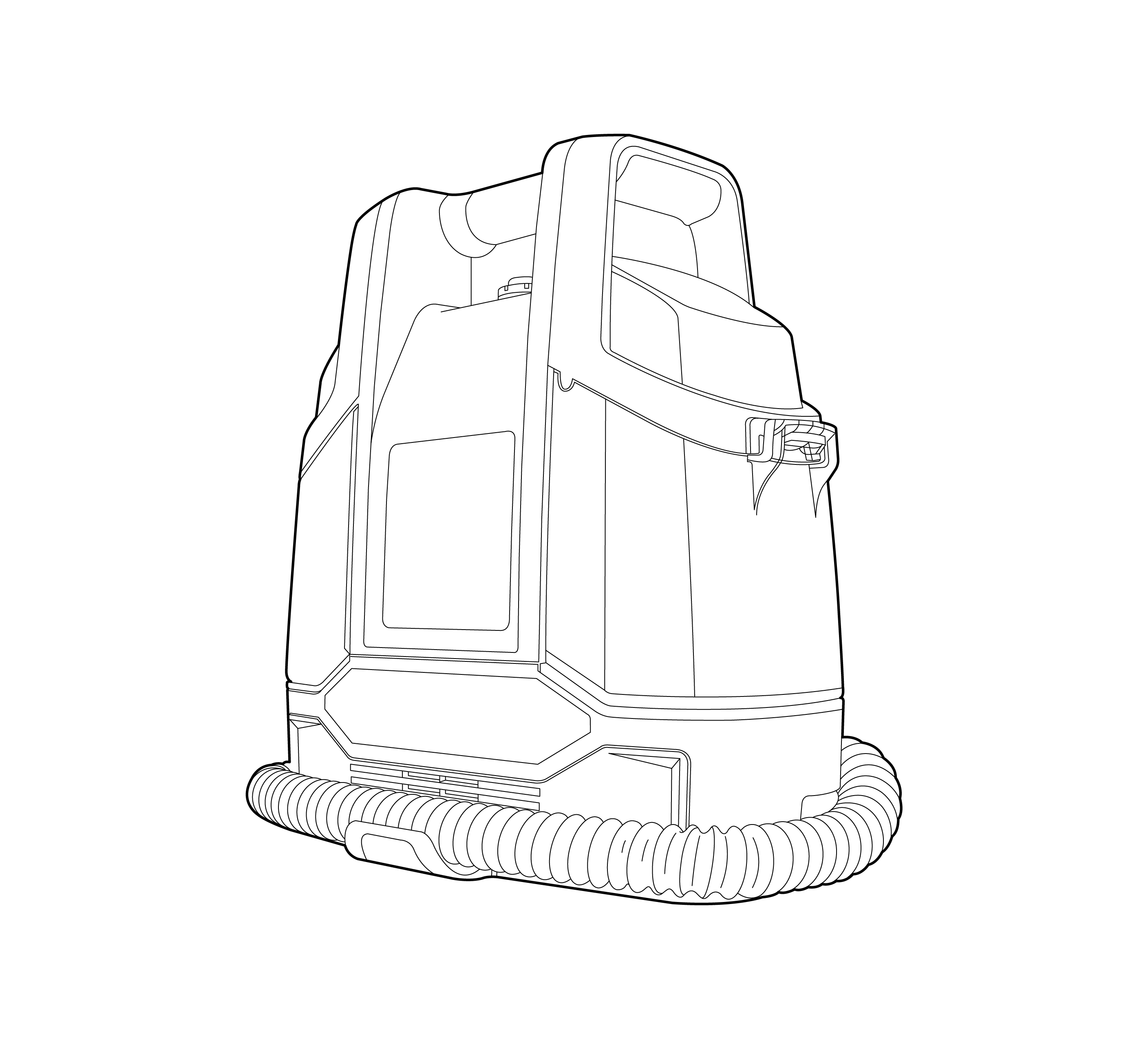
VAX SpotWash Duo Spot Cleaner
Effectively tackles everyday spills, stains and Spot Cleaning tasks. With dedicated tools, tackle pet messes & tougher cleaning with one attachment, and quick clean ups & refreshes with the other.
2 Year Guarantee
Terms & Conditions apply.

Versatile and Effective Spot Cleaner
Designed to quickly, easily and conveniently lift spills and stains. Ideal for both everyday cleaning and emergency spillages.

Multi-Surface Cleaning
VAX SpotWash Duo includes attachments suitable for a variety of surfaces around your home. The Multi-Purpose Attachment is ideal for cleaning carpets, rugs, sofas and upholstery and can even be used for cleaning inside your car. The Hard Floor Scrub Attachment has been designed for cleaning tiles and sealed wooden floors.

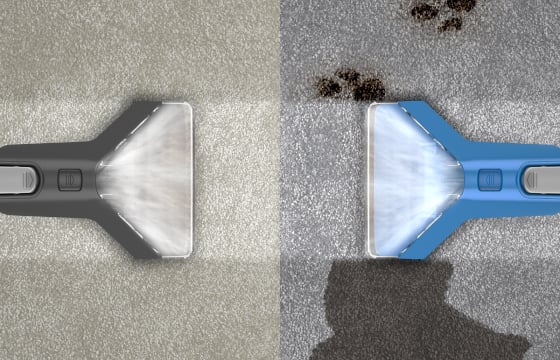
Avoid Cross-Contamination
You no longer need to use the same tools for all your cleaning. Use the Messy Clean Up Tool for unhygienic messes such as cleaning up after pets. You can then keep the Everyday Tool separate for your day to day cleaning.

Antimicrobial Tools
VAX’s antimicrobial treatment on the cleaning bristles help prevent the growth of bacteria between uses for a hygienic clean time after time.

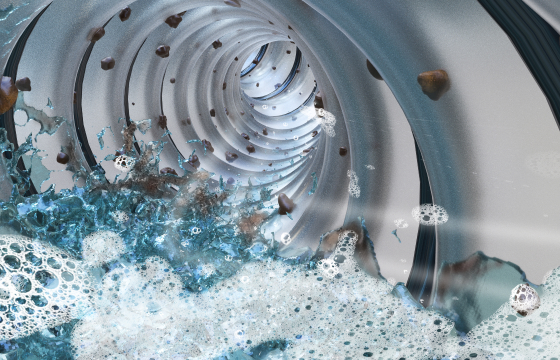
Self-Clean Function
Vax’s convenient self-clean function flushes out the machine’s hose into the dirty tank, helping to remove dirt and debris and keeping your Spot Cleaner as clean as it can be.

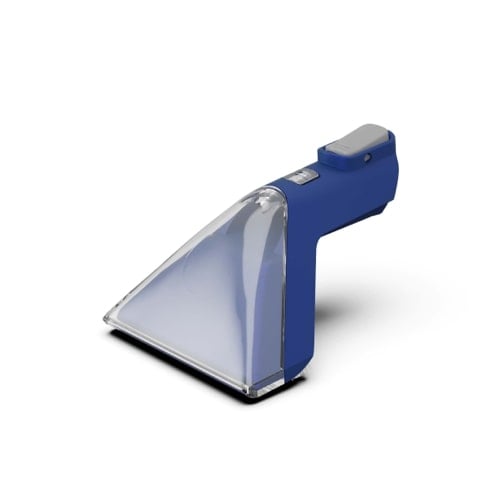
Portable and Slimline Design
Conveniently designed to be easy to carry around your home and out to your car. The slim design is ideal for homes with limited storage, the VAX SpotWash Duo will fit away neatly in a cupboard after cleaning.

VAX SpotWash Duo
Main Product

Everyday 2-in-1 Tool

Messy Clean Up 2-in-1 Tool

Everyday Multi-Purpose and Hard Floor Scrub Attachments

Messy Clean Up Multi-Purpose and Hard Floor Scrub Attachments

2x Hose Clips

250ml SpotWasher Solution

VAX SpotWash Duo User Guide

Product Type
Spot Cleaners
Weight
3.89 kg
Guarantee
2 Year Guarantee
Terms & Conditions apply.
SKU
1-1-142717
Product reviews
★★★★★
★★★★★
Select a row above to filter reviews.
Fillters applied:
Customer submitted images
Top customer reviews
Helpful?
Response from Vax
Thank you for submitting a review! Your review is being moderated and may take up to a few days to appear.
out of