Basket
Your Basket
Total
Your basket is currently empty
Continue Shopping



















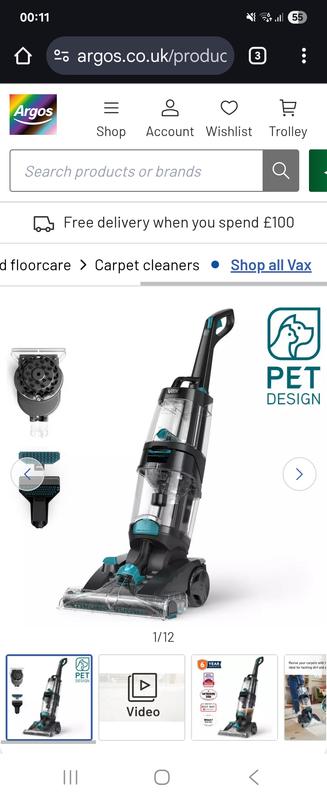
The VAX Platinum Power Max Carpet Cleaner; revives and deep cleans your carpets to remove stains, dirt, grime and remove up to 93% of bacteria* to leave your carpet looking and feeling at its best.
6 Year Guarantee
Terms & Conditions apply.

Revive Your Carpets
Bring carpets back to life with the XL brush bar and 7 x SpinScrub™ brushes which agitate deep into the fibres to help revive your carpets and rejuvenate the bounce.

Versatile Tool Attachments
With its 2.5m attachable hose, motorised SpinScrub™ and a Wash tool, you can effectively clean stubborn spots or stains from around your home including stairs, upholstery, rugs or car interiors. The hard floor squeegee tool adapts your carpet washer for use on hard floors. Great for sucking up spills.

Reassuringly Hygienic with Antimicrobial Treatment
Helps protect any bristles from the growth of bacteria, keeping your tools and bristles more hygienic^^.

Platinum Professional Carpet Cleaning Solution
Use Vax Platinum Professional carpet cleaner solution to deep clean your carpets and remove tough stubborn stains all whilst maintaining product performance. Carpetguard™ protection and Woolsafe approved. Available at checkout


Free Steamer Worth £49.99
Includes 1x Vax Steam Glide, a lightweight multifunctional steam cleaner and handheld that has a 6 piece tool and accessory kit for cleaning sealed hard floors and a range of surfaces.


Upgrade to our best in range VAX Platinum SmartWash with motion sense technology
The UK’s first Carpet Washer with Motion Sense Technology kills over 99% of bacteria‡; there is no trigger, it automatically washes and dispenses clean water and Vax Antibacterial solution when you push forward and dries when you pull back, meaning it's effortlessly simple to use.

Powerful Deep Cleaning
Cleaning carpets 5 times better than a high-performance vacuum cleaner**, the VAX Platinum Power Max removes deep down dirt, stains and grime whilst with the specially designed VAX Platinum solution, removes up to 93% of bacteria* leaving carpets smelling and looking clean.

Quick Dry Time
Carpets are dry in as little as an hour† thanks to the Quick Clean function.

Simple Cleaning Modes
The VAX Platinum Power Max has simple cleaning modes for a quick refresh or a "deep clean", perfect for tackling stubborn, ground in dirt - Proven to clean better than the leading rental††.

Above Floor Cleaning for a Complete Home Clean
Platinum Power Max comes with Vax's innovative SpinScrub™ Technology hand tool and 2.5m long hose, so you can tackle dirt and stains around the home including stairs and upholstery.

Targets Stains and Eliminates Odours
The portable and convenient Pre-Treatment Wand, with Vax's Pre-Treatment Solution, loosens stubborn stains and embedded dirt prior to carpet washing.

Auto-Mix Technology
Automatically dispenses the correct mix of water and solution for hassle free application without over saturating your carpet.


1x VAX Platinum Power Max Carpet Cleaner
Main Product

1x SpinScrub™ Hand Tool

1x Upholstery Cleaning Tool

1x Hard Floor Adapter

1x Pre-Treatment Wand

1x 500ml VAX Platinum Solution

1x 250ml VAX Pre-treatment Solution

User Guide

1x 2.5m Hose

1x Accessory Bag

Product Type
Carpet Cleaners
Power
1200W
Cleaning Width
35cm
Clean Capacity
3.5L
Dirty Capacity
2.9L
Hose
2.5m
Cord
9m
Weight
9.6 kg
Guarantee
6 Year Guarantee
Terms & Conditions apply.
Other tools included
Upholstery cleaning tool, Spinscrub cleaning tool, Hard-floor tool, Pre-treatment wand, 2 x 250ml Platinum Solution, 250ml pre-treatment solution
SKU
1-1-139162
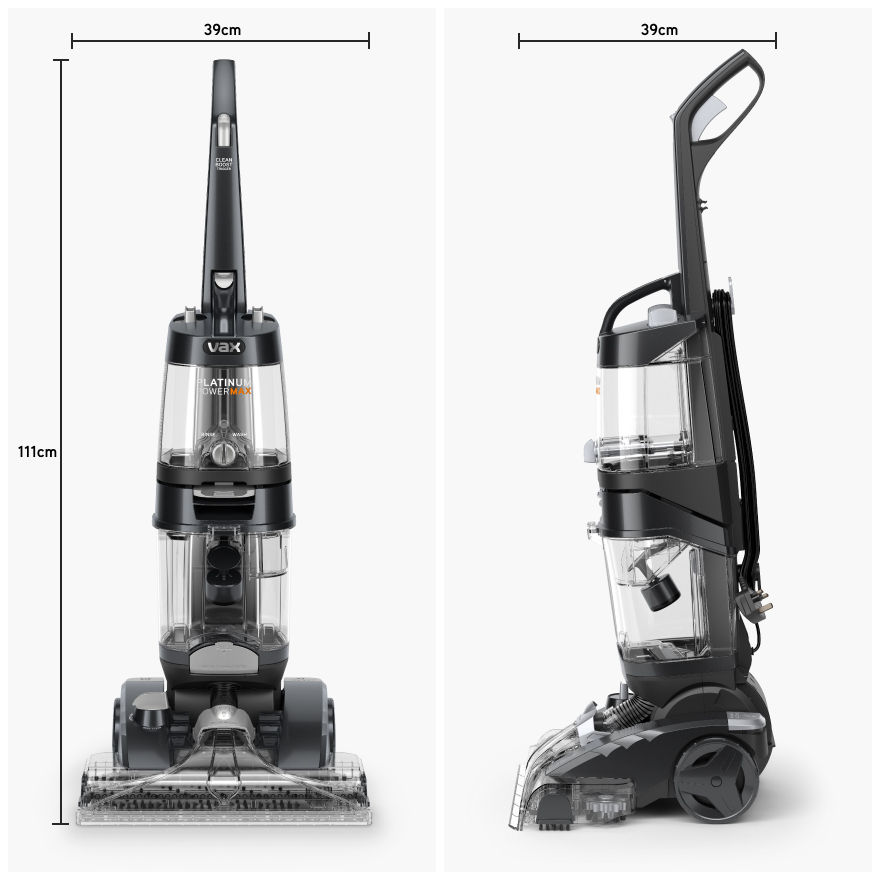
Depth
40cm
Height
111cm
Width
40cm
*When used with VAX Platinum Professional solution. Results may vary.
◊ Vax Solutions are approved by The WoolSafe Organisation for use on wool or synthetic carpets and upholstery. Not suitable for water sensitive fabrics including silk or velvet.
^When registered at vax.co.uk
**Based on the brightness and colour changes when tested against Vax’s upright vacuum.
†Tested in Quick Clean mode, results may vary.
††Cleaning effectiveness on carpet, tested in Deep Clean mode according to IEC 62885-3:2014 part 5.2.1. For further information email claimsinfo@vax.co.uk.
^^When compared with untreated tools.
Product reviews
★★★★★
★★★★★
Select a row above to filter reviews.
Fillters applied:
Customer submitted images
Top customer reviews
Helpful?
Response from Vax
Thank you for submitting a review! Your review is being moderated and may take up to a few days to appear.
out of